In the ever-evolving realm of web design, staying ahead of the curve is paramount to creating impactful online experiences. As we step into 2024, the digital landscape is set to undergo a transformative shift, guided by an interplay of visionary trends that redefine how we perceive and interact with websites. Because we specialize in website design and development, we recognize the pivotal role of cultural references in shaping design trends.
Let’s unveil the most significant web design trends poised to define the year:
1. Tactile Textures
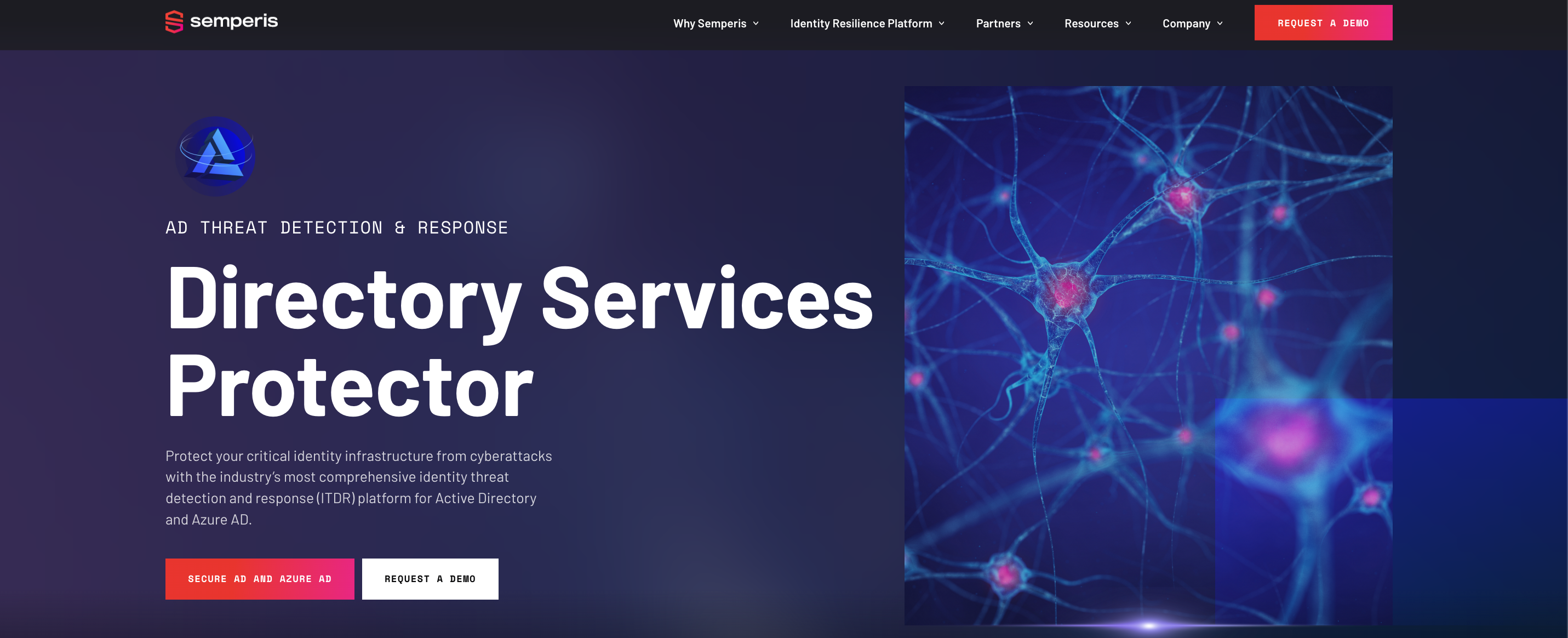
Move over flat graphics. Tactile textures bring a sense of touch to digital design, incorporating elements like metallic and liquid-like textures, animal fur, and liquified glass. This trend aims to make the digital experience more tangible and immersive. While not suitable for every website, this bold approach makes a striking statement, particularly for specific projects that seek to challenge the status quo. Semperis does a great job of showcasing textures throughout its whole site.

2. Rounded Corners
Incorporate softened corners as a prevalent design feature, introducing an element of elegance and gentleness to digital interfaces. This trend, now widely adopted, brings a versatile touch to websites. The gentle curves offer a nuanced design choice, seamlessly fitting into various aesthetics such as retrofuturism(see below), providing a soft contrast to the boldness of brutalism, or acting as a moderating element amidst maximalist design. Softened corners emerge as a subtle yet impactful design element, adapting to diverse trends within the digital realm. During the redesign of Support.com, a significant enhancement included the modernization of the logo, accompanied by the incorporation of rounded corners.
3. Futuristic Aesthetics
Embark on a futuristic journey with web designs inspired by sci-fi and video games. Brands across various sectors are embracing high-tech visuals to create a cutting-edge and futuristic feel. This trend goes beyond traditional aesthetics, offering a glimpse into what lies ahead in the digital landscape. Level One Fund, with its dark-themed website reminiscent of a video game, serves as a prime example, leaving an indelible mark on visitors and showcasing the potential of sci-fi-inspired design to captivate audiences.

4. Dopamine-Inducing Colors
Energize your audience with bright and flashy hues. Neon colors take center stage, creating a vibrant and visually stimulating experience. Colorful overlays, gradients, and imagery captivate the attention of the trendsetting Gen Z generation. Mr. Justice sets the tone with a lively and impactful color palette.

5. AI-Driven Content
Team up with AI to supercharge your creative endeavors. AI is becoming a creative sidekick, helping explore new ideas and push the boundaries of design. This collaboration opens up exciting possibilities, giving designers a powerful set of tools to enhance their work and bring fresh perspectives to the table. It’s a tag-team approach where human creativity meets AI innovation for design that breaks new ground. Semperis’ new website utilizes AI to craft imagery that accurately represents the cybersecurity company’s identity.

6. Real, Unfiltered Imagery
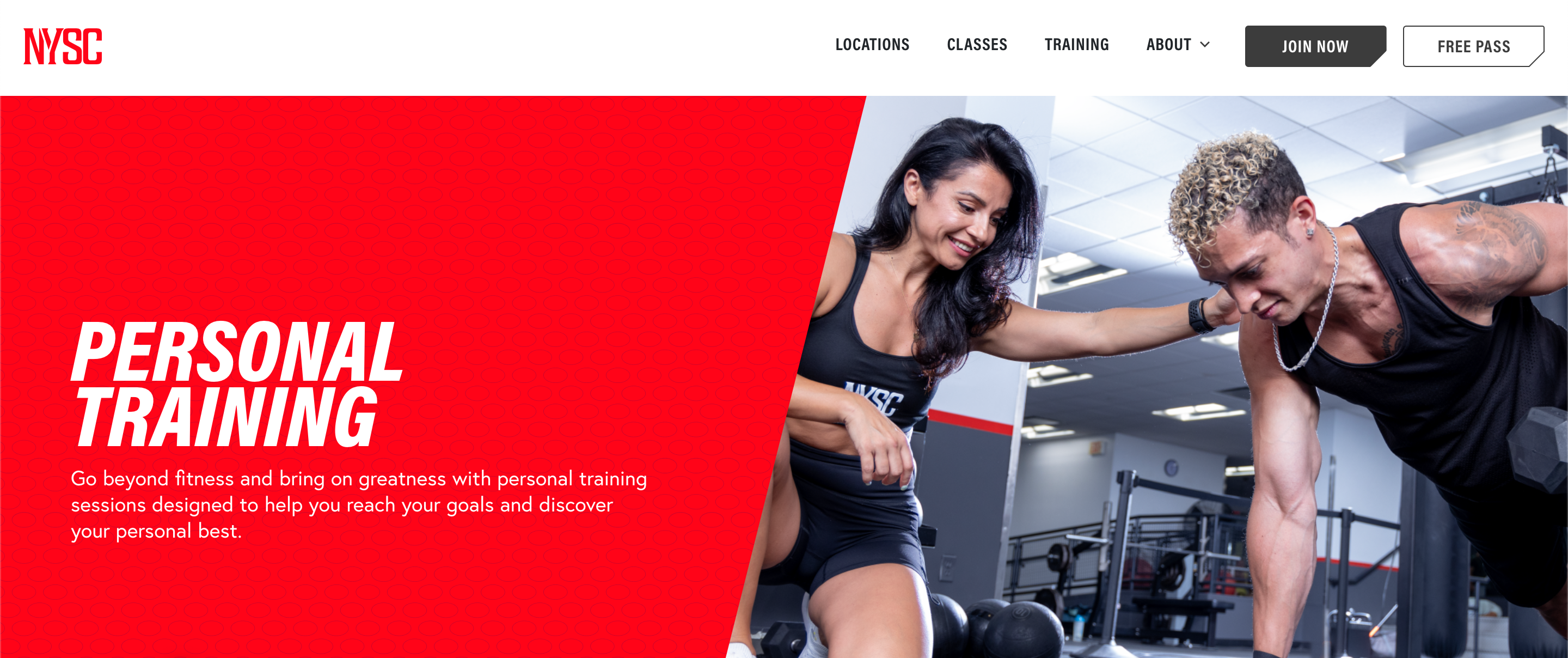
On the opposite spectrum of tactile textures, we’re also expected to see authenticity with real, unfiltered imagery. Connect with audiences through genuine personas and stories, moving away from overly polished visuals. This trend fosters a deeper connection between brands and their audiences. New York Sports Club effectively embraces authenticity by showcasing real, raw images on its website, fostering a genuine connection with its audience.

7. Dynamic Animations and Type
“Scrollytelling” is not going anywhere this year. With interactive features, scroll effects create engagement, utilizing small, playful elements triggered by scrolling. Expect innovations like infinite animations and micro-interactions to enhance the storytelling aspect of web design. In doing so, experience dynamic typography that transitions text seamlessly as users scroll. Teleprompter-like effects shift text from a light, semi-transparent state to a readable black and opaque form. This visually appealing solution addresses the challenge of presenting detailed content without overwhelming the audience.
Schrödinger has adeptly embraced the art of “scrollytelling,” skillfully leveraging interactive features to showcase its platform. The incorporation of small, engaging elements triggered by scrolling, coupled with dynamic typography and innovative transitions, reflects Schrödinger’s commitment to presenting complex information in a captivating and accessible manner.

In Conclusion
This year, web design will be a captivating interplay of futuristic elements and classic aesthetics. From sci-fi-inspired interfaces to tactile textures, these trends offer diverse avenues for brands to redefine their online presence. Reach out to Big Drop to stay ahead of the design evolution, explore the possibilities, and ensure your digital footprint aligns seamlessly with ever-changing trends.