Typography, the art and technique of arranging type to make written language legible, readable, and appealing, is an essential tool for conveying brand personality and values. The typefaces chosen for a brand’s user interface design and overall brand ecosystem can have a significant impact on how customers perceive the brand, making it a crucial element in creating a strong brand identity.
The right typography helps to distinguish a brand, especially in a crowded market. It has the ability to create a sense of familiarity and recognition while communicating a brand’s unique identity and positioning. 88 percent of consumers say that authenticity is a key factor when deciding what brands they like and support, and the choice of typeface to employ can either enhance or detract from, how it is perceived. Different typefaces have their own distinct characteristics, and each can convey a different tone or mood, such as professionalism, playfulness, or elegance.
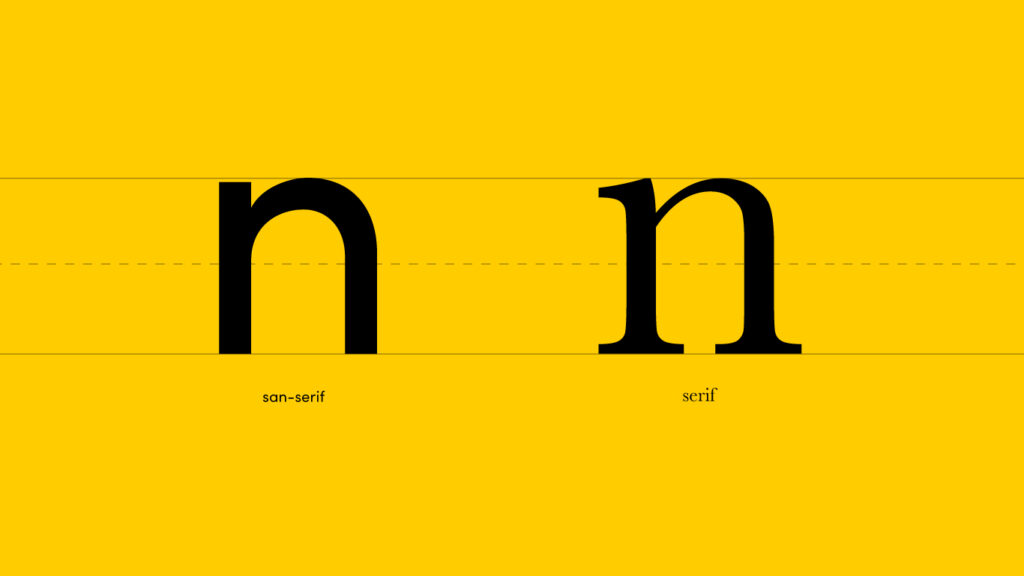
For example, a brand that wants to convey a modern and innovative image may choose a sans-serif typeface, while a brand that wants to emphasize its traditional and classic values may opt for a serif typeface. Additionally, the size, spacing, and color of the typography can further influence the brand’s visual impact.

On the other hand, a serif typeface is a style of typography that features small lines, or “serifs,” at the ends of the strokes in the letters. Serif fonts tend to have a more traditional and classic appearance and are often used in designs that want to convey a sense of sophistication, elegance, and refinement.
The typography used in a brand’s UI design and brand ecosystem should align with the brand’s values, personality, and messaging to effectively communicate to customers and cement its brand identity. While you’re at it, make sure to check out our article on Building Better Brands.
Now let’s take a closer look at the importance of typography and typefaces in UI design and branding.
Legibility and Readability
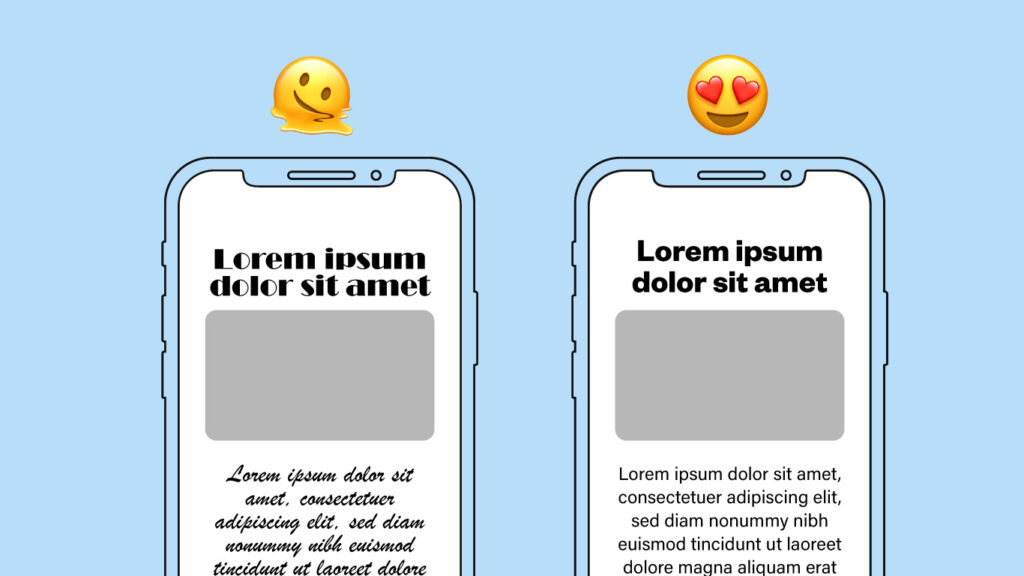
One of the primary functions of typography in UI design is to ensure legibility and readability. If users can’t read or understand the text on your website or app, the opportunity for frustration will quickly become frustrated, risking a higher chance of shorter session time and increased bounce rates. (Check out our article on bounce rates) 38% of people will stop engaging with a website if the content or layout is unattractive. Therefore, choosing a typeface that is easy to read and legible is essential.
Readability refers to how easy it is to read the text, while legibility refers to how easily distinguishable the letters are from each other. A well-designed typeface will have both high legibility and readability, making it easy for users to read and understand the content.

Establishing Visual Hierarchy
Another important function of typography in UI design is to establish a visual hierarchy. This refers to the arrangement of text elements in order of importance or priority. A good typographic hierarchy should guide users’ attention through the content in a logical and intuitive way.

Typefaces can help establish a visual hierarchy by varying font size, weight, and style. For example, using a larger font size for headings and a smaller font size for body text will make it clear which elements are more important. Similarly, using bold or italicized text can help emphasize certain words or phrases.

Conveying Brand Personality and Values
Typography is a critical element in creating a brand’s visual identity. The typeface you choose can communicate your brand’s personality and values. For example, a sans-serif font like Helvetica or Arial can convey a modern, clean, and minimalist image, while a serif font like Times New Roman or Georgia can evoke a sense of tradition, elegance, and refinement. By choosing a typeface that reflects the brand’s personality and values, designers can create a more cohesive and effective visual identity.
In addition to the typeface itself, other aspects of typography such as color, weight, and spacing can also convey a brand’s personality and values. For example, using bold and saturated colors can suggest a more energetic and playful brand, while using more muted colors can suggest a more sophisticated and refined brand.
Creating Consistency and Brand Recognition
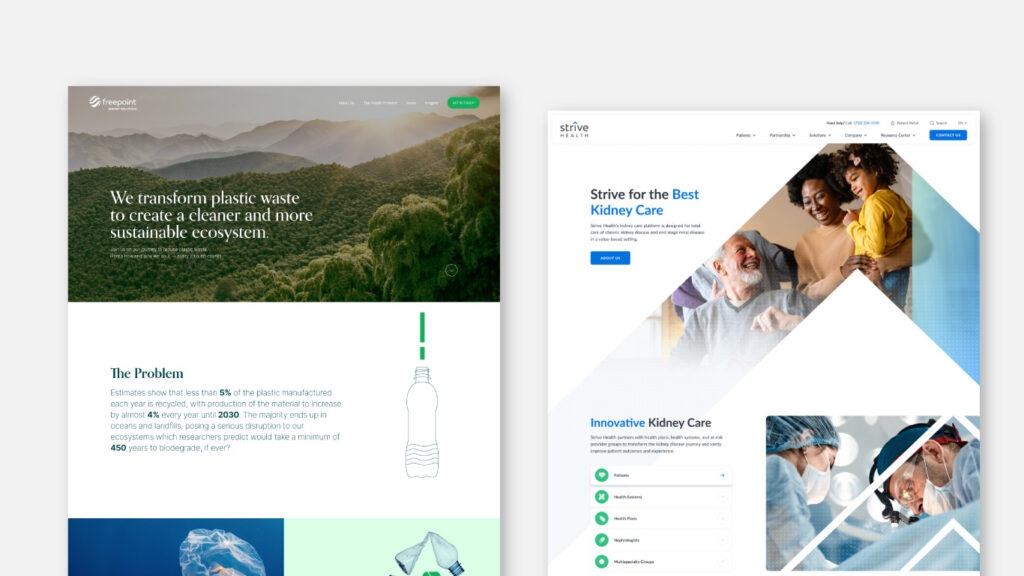
Consistency is key in UI design and branding, and typography plays a critical role in creating cohesion across different platforms and media. By establishing a typographic system that is consistent in terms of typeface, color, size, and spacing, designers can create a cohesive visual language that reinforces the brand’s messaging and identity.
Consistency in typography can also help with brand recognition. By using the same typeface across different media, the brand becomes more easily recognizable to users. This can help build brand awareness and create a stronger connection between the brand and its audience.
In Conclusion,
Mastery of typography requires both skill and artistry, cultivated through practice and a discerning eye. In the realm of web design, typography can make or break a digital presence. Effective typography, when coupled with other vital design principles like layout and hierarchy, can be a powerful tool in achieving project objectives for both you and your clients. Reach out today to discuss your brand’s typography and typefaces in UI design.